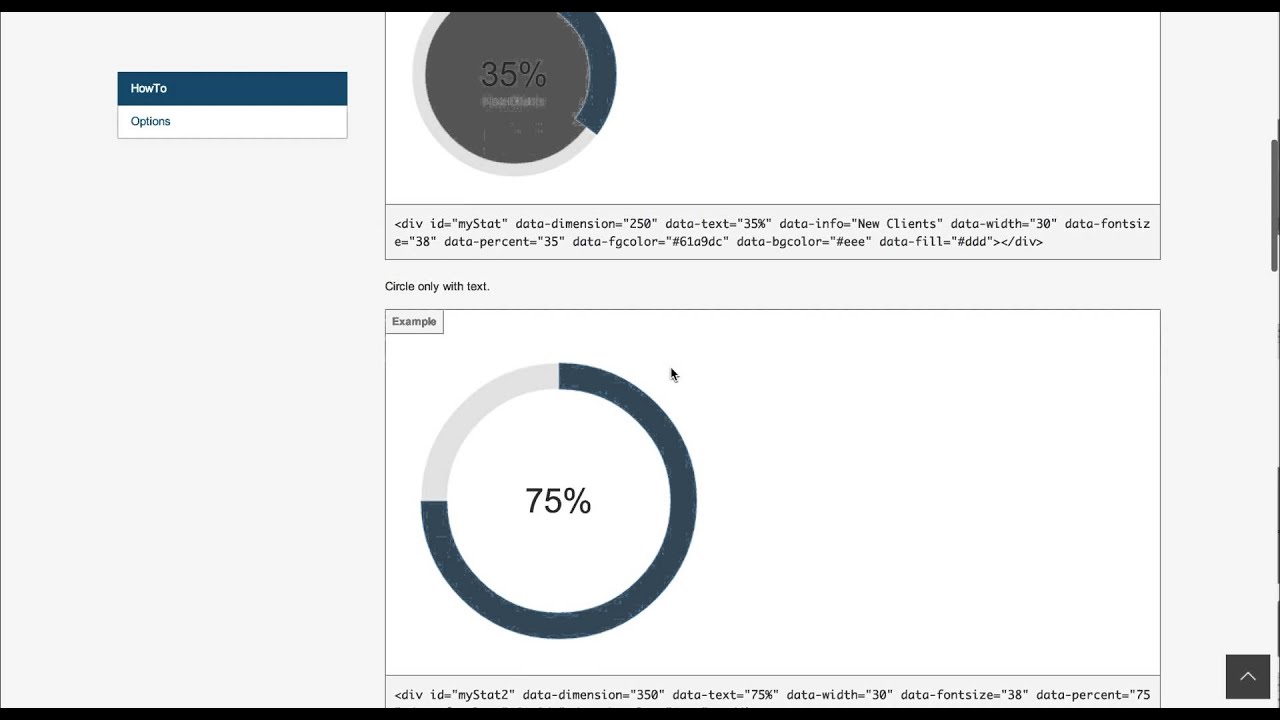
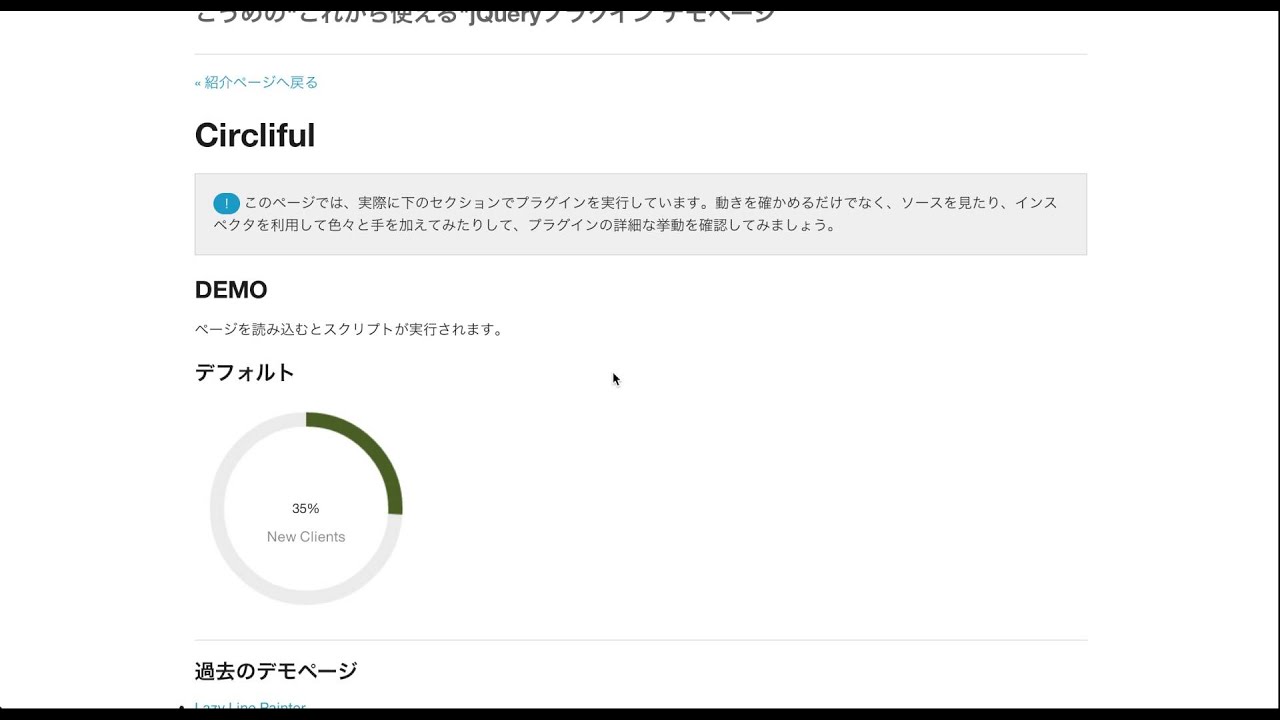
Css 重ねる html 円 CSSで円グラフを作る方法 (4) 以下のようなCSSで円グラフを作成するにはどうすればいいですか? 「 Circliful 」は、の円グラフをアニメーションつきで表示できる jQuery プラグインです。 CSSで円グラフや集中線が描けるconicgradient入門 上下中央揃えのCSSまとめ CSS Grid Layoutをガッツリ使った所感 CSS3のブレンドモードmixblendmodeを使いこなそう CSS Filtersでいい感じのマウスオーバー演出 オフスクリーンキャンバスを使ったJSのマルチスレッド描画

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media
円グラフ アニメーション css
円グラフ アニメーション css- SVGで円グラフを描くシンプルな方法 – KSKsoftcom このサイトを参考に、SVGで円グラフを作って回しながら表示される動きをつけた。 一つずつの割合ずつアニメーションで出したかったが、とりあえず一度に表示。 Sグラフいろいろ 7 JS 棒グラフ;




Css Of Ash Style Ash Creative
円グラフ おしゃれアニメーション 14選 masayanohou 19年5月31日 CSSで使えるおしゃれな円グラフをまとめてみました!JS 円グラフのサンプルを掲載しています。 CSS アニメーション付きモーダル作成 PHP CSVを読み込み先頭行の項目で連想配列 PHP Macローカルのエラーログ jQuery 告知テキストの演出 PHP jsonのエンコード、デコード smarty 日時の加工アニメ効果付きの円グラフを作成するプラグイン「Circliful」を紹介します。 jQueryプラグイン「Circliful」 このプラグインを使えば、簡単に画像を使わずに html5 canvas を使って、円グラフを作成することができます。
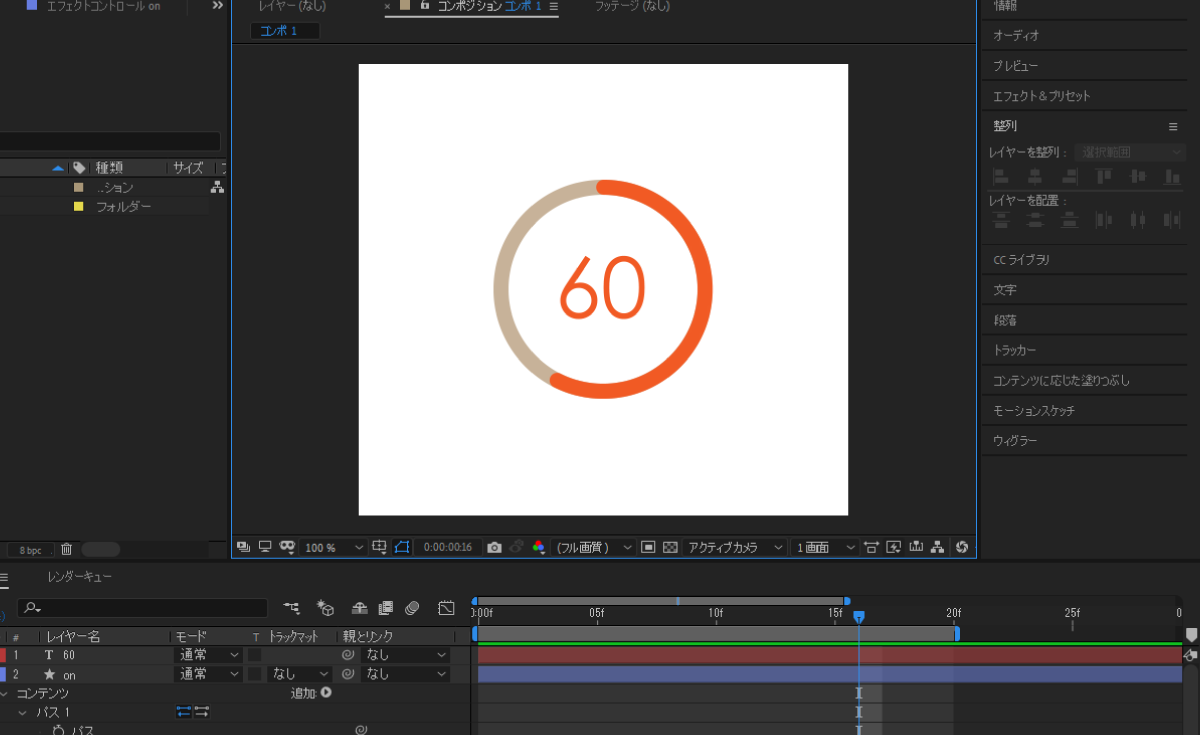
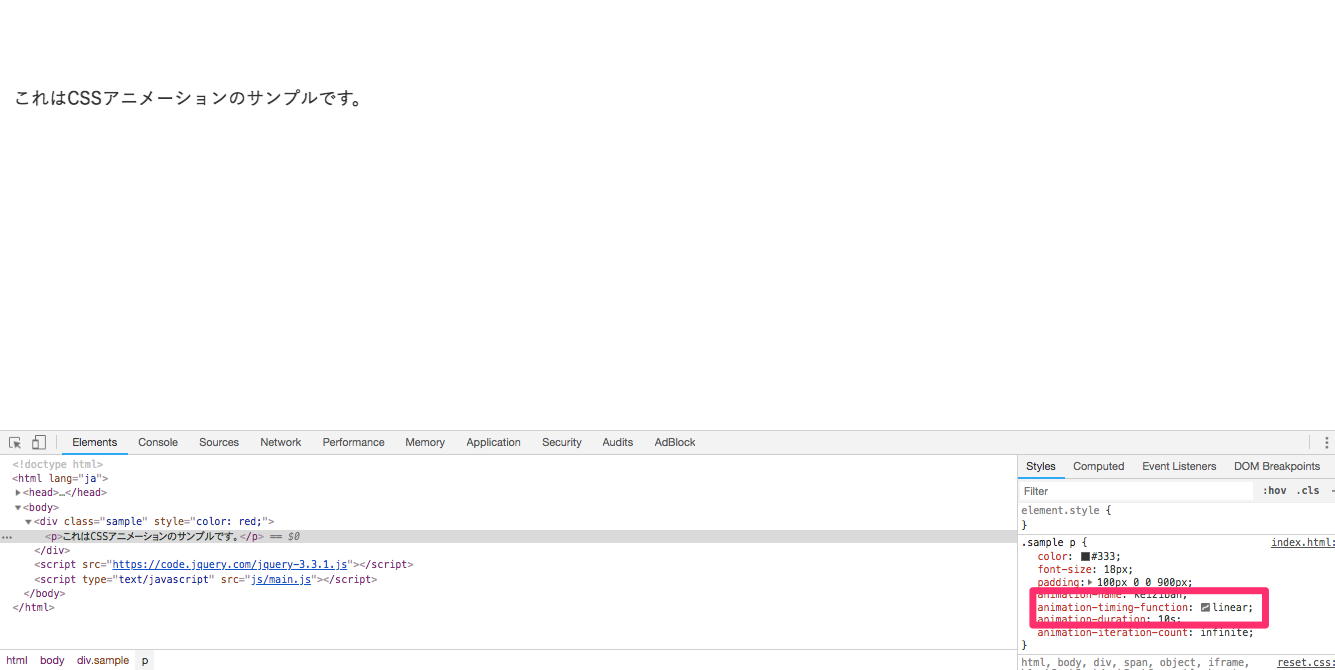
CSSでまるでタイピングしているように文字を表示する方法 I have a pen 見出しなどに上記のようなアニメーションを設定できたら、注目度が高まって、コンテンツの続きを読んでもらえる可能性が上がるかもしれません。 この表現を実現するには、CSSの機能SVGで円グラフを描画し、動きはCSSアニメーションを利用しています。 カウントダウン部分はJSですね。 実装サンプル See the Pen SVG Timer by sugimo on CodePen コードのサンプルはcodepenから確認し、ご自由にお使いください。You signed in with another tab or window Reload to refresh your session You signed out in another tab or window Reload to refresh your session to refresh your session
Transition や animation も使えるので、以下のようなアニメーションもCSSのみで実現可能です。 IEでは @keyframes の 0% もしくは 100% を省略すると正常に動かなくなるので注意しましょう。 実装例 textshadow See the Pen Example textshadow animation by KoYelie on CodePen コーディング 画像を使わないでCSSだけで円を描いて、次に円の中央に文字を配置して、更にその円をCSSだけで非表示から中心を基点にアニメーションで徐々に拡大表示させる方法をご紹介します。 割と簡単なコードで全部できるので、自分の javascript を使用せずに SVGcss にて、チョットだけイイ感じにアニメーションする円グラフを表示する方法を解説した記事。 第2位:Amplify で開発してみる #1 / API (GraphQL) その1 テーブル一つの実装



Fn Css3 テキストを順に浮かび上がらせては消すアニメーション Html5 テクニカルノート




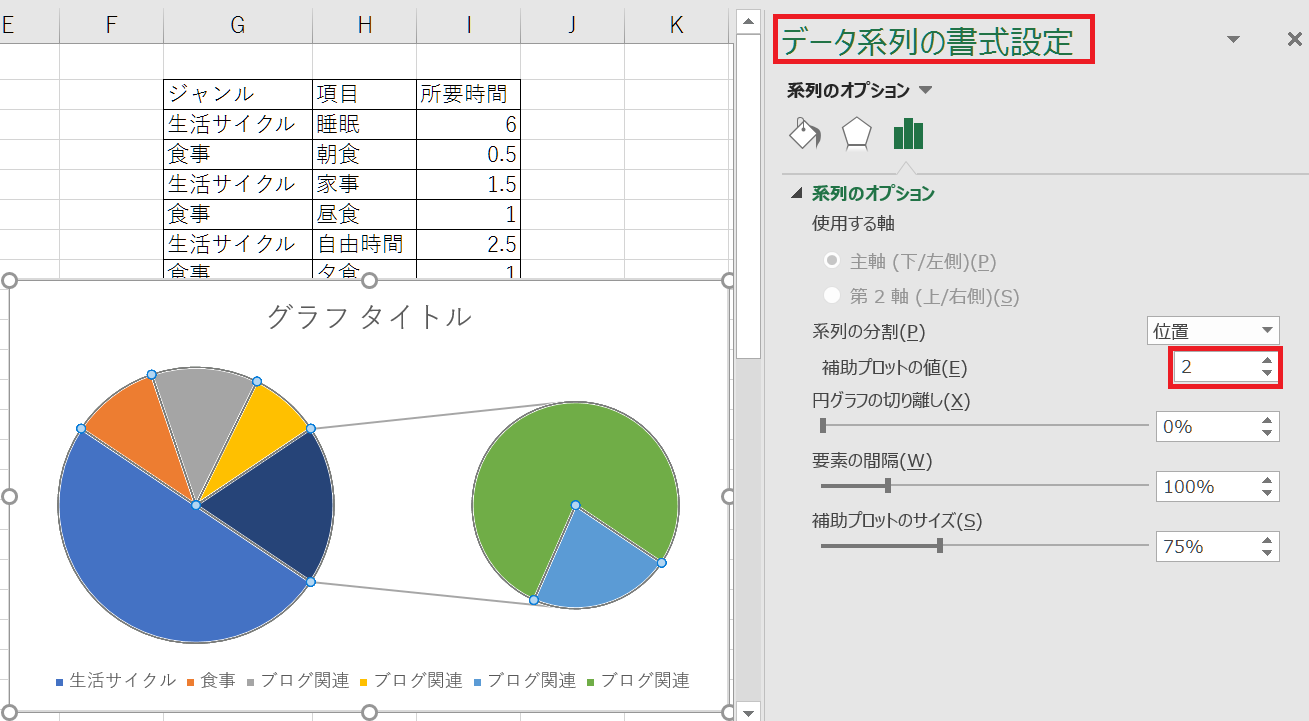
Excel 円グラフの基本と応用 ドーナツで24h表記 補助円 すんすけブログ
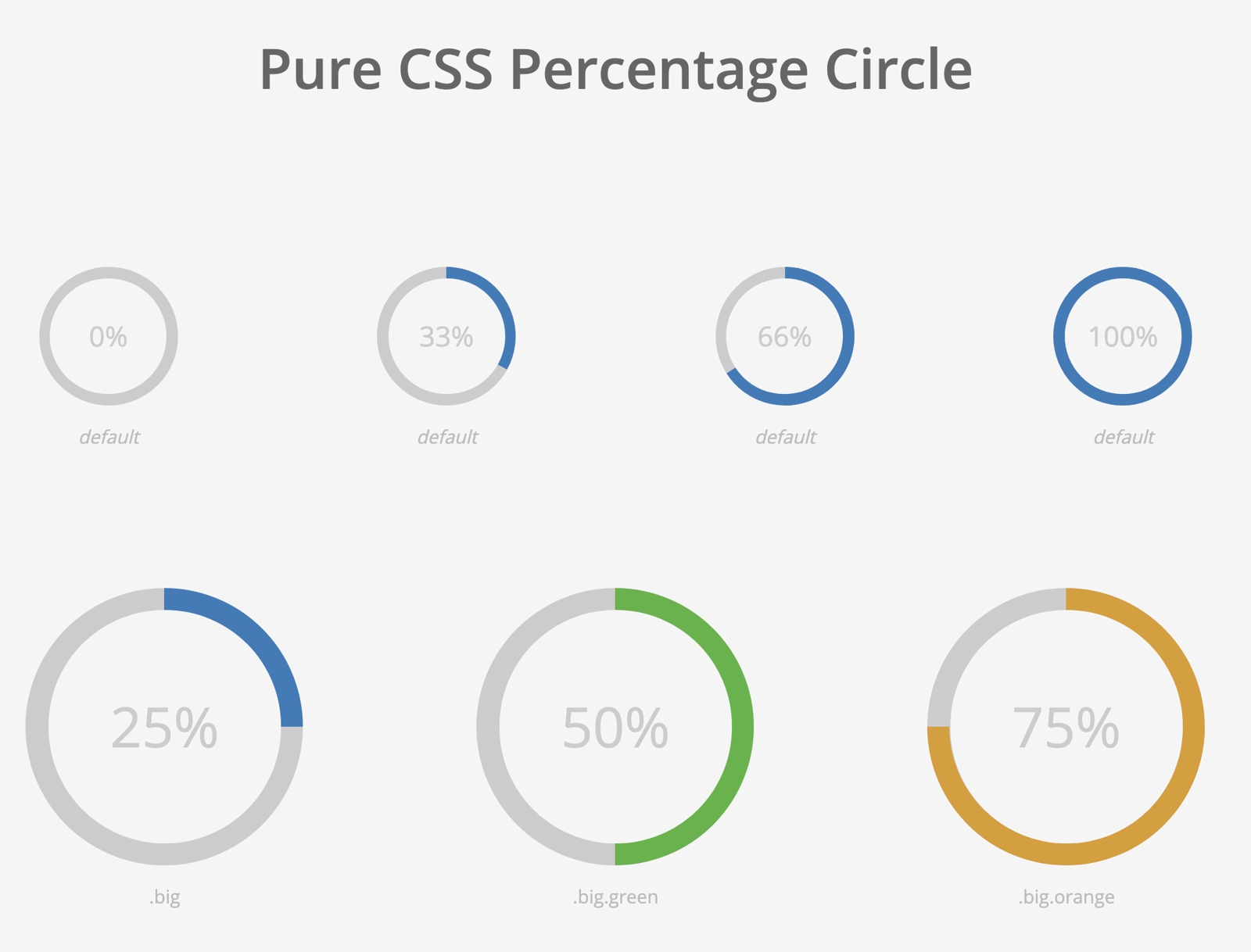
私はかなり良い「パーセント円グラフ」を見つけました、そしてそれをcssだけで作りたいです。 アニメーションは必要ありません。 ただ静的な「絵」。 この種のチャートを作成したい場合は、次のような要素を使用する必要があります。 質問は




Webクリエイター ボックス Cssアニメーションではtransition Keyframesどちらも解説しています ふたつの違いを理解して 表現したい動きに合わせて使い分けましょう




ページを高速に表示するには Css In Js と普通のcssのどちらを使うべきなのか Gigazine




線 棒 円形などのグラフを描画してくれるjqueryプラグイン2選




Chart Jsのグラフを画面に表示されたときに起動させる方法 株式会社torat 東京都中央区のweb制作会社



年6月 Applescriptの穴




プレゼント企画 書籍 ほんの一手間で劇的に変わるhtml Cssとwebデザイン実践講座 マグカップ Webクリエイターボックス




はなプロ Web技術 Tips紹介サイト




Cssだけでドーナツグラフをつくってプログレスを表現する Menta 教えたい人 と 学びたい人 のメンタープラットフォーム



Css デバイスの高さまで縦を広げる 使えるuiサンプルギャラリー Kipure




色覚障害の視点からもステキな配色について考えてみた くろひつじのメモ帳




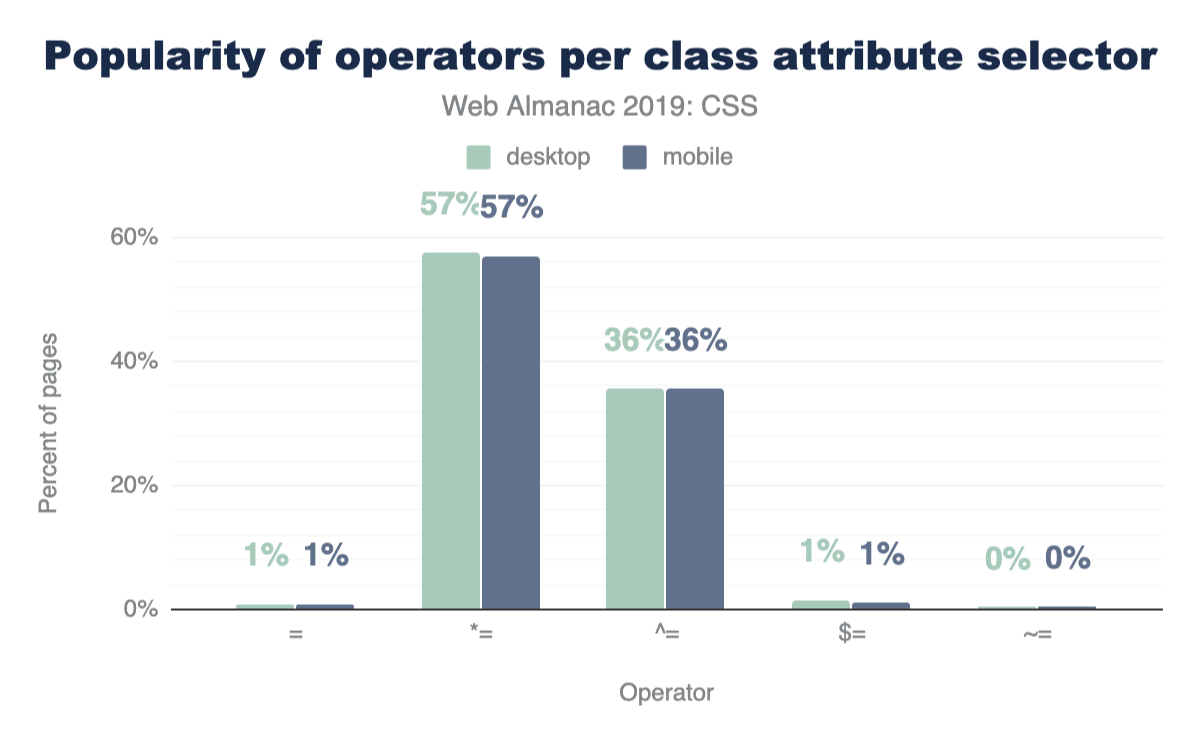
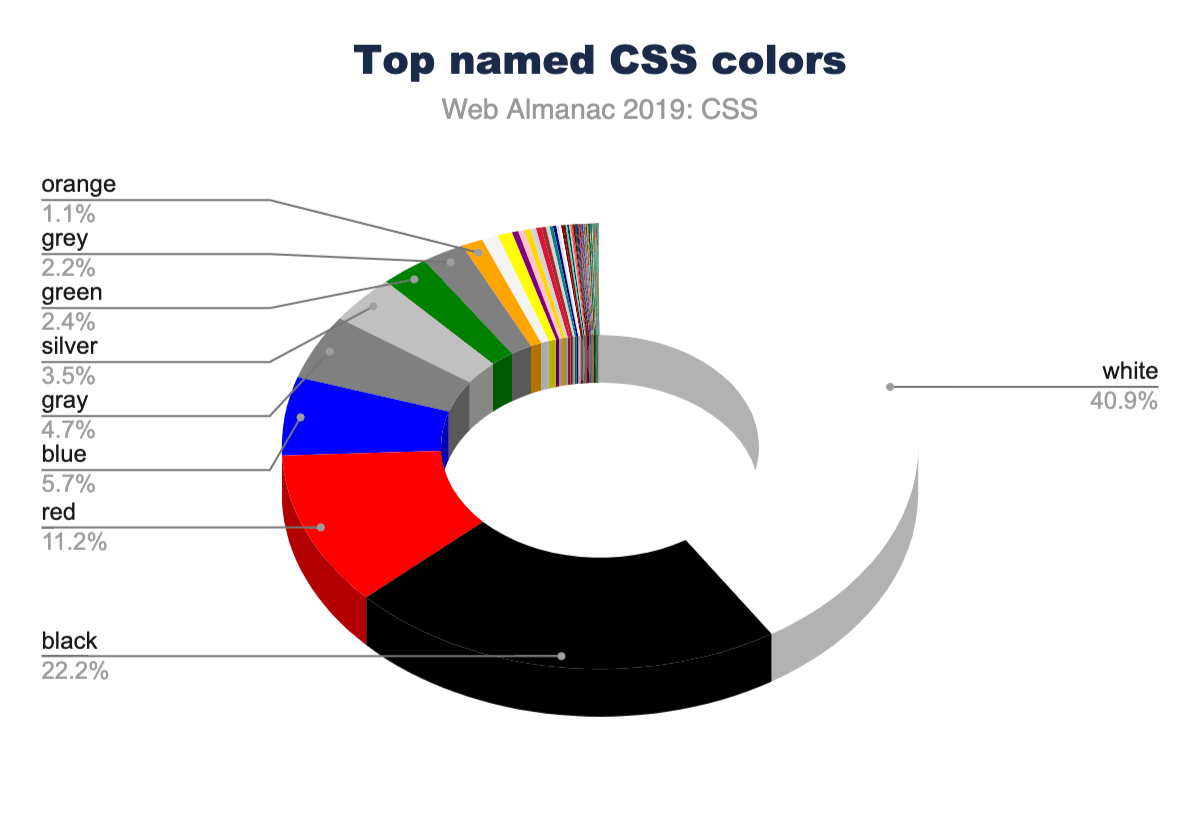
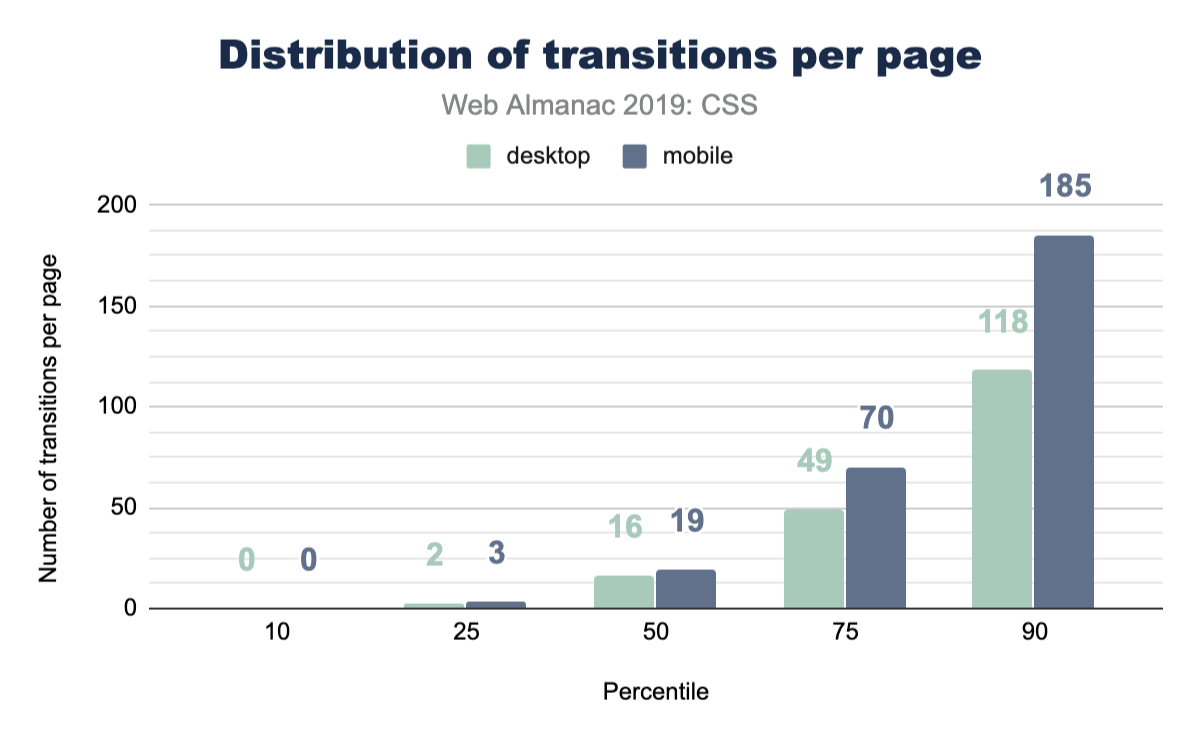
Css 19 Http Archiveによるweb Almanac




Vue Chartjs でグラフやチャートを実装する カバの樹



円グラフ 棒グラフ 図解 デザイン集 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




より良いuiのためのwebアニメーション パフォーマンス Goodpatch Blog グッドパッチブログ



1




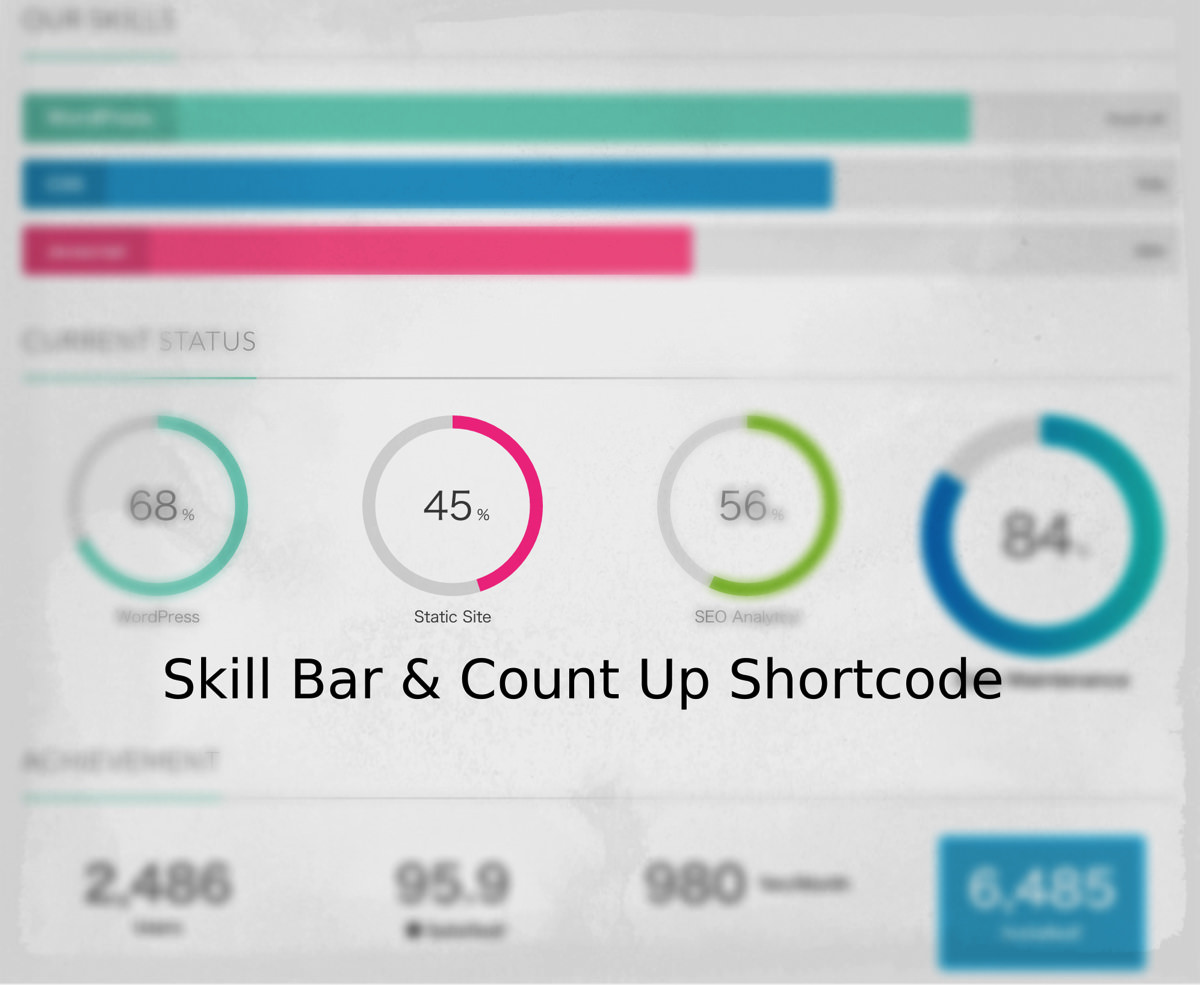
商用サイトで重宝するスキルバー カウントアップショートコードを専用プラグインに追加 Wordpress テーマ Digipress




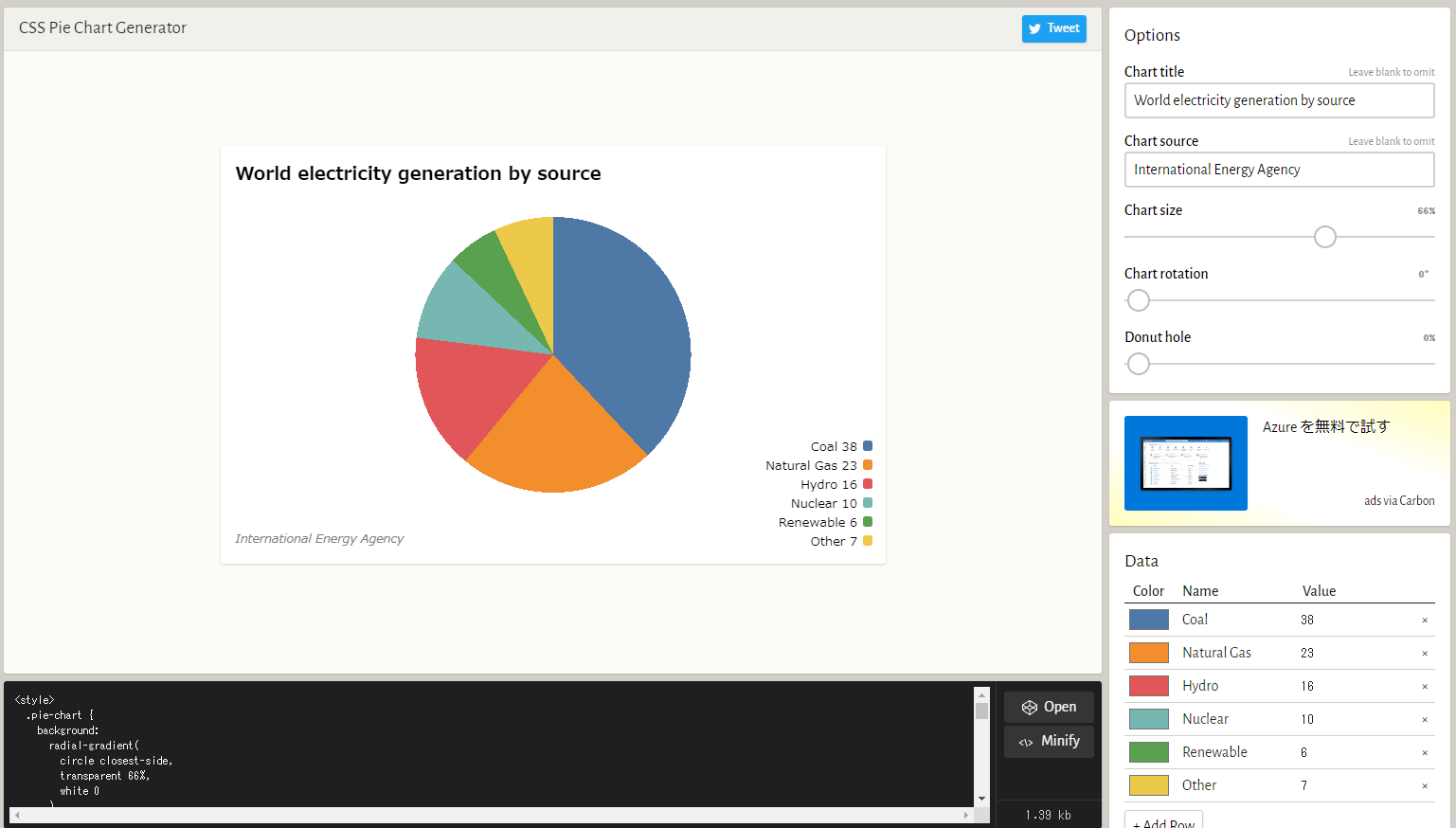
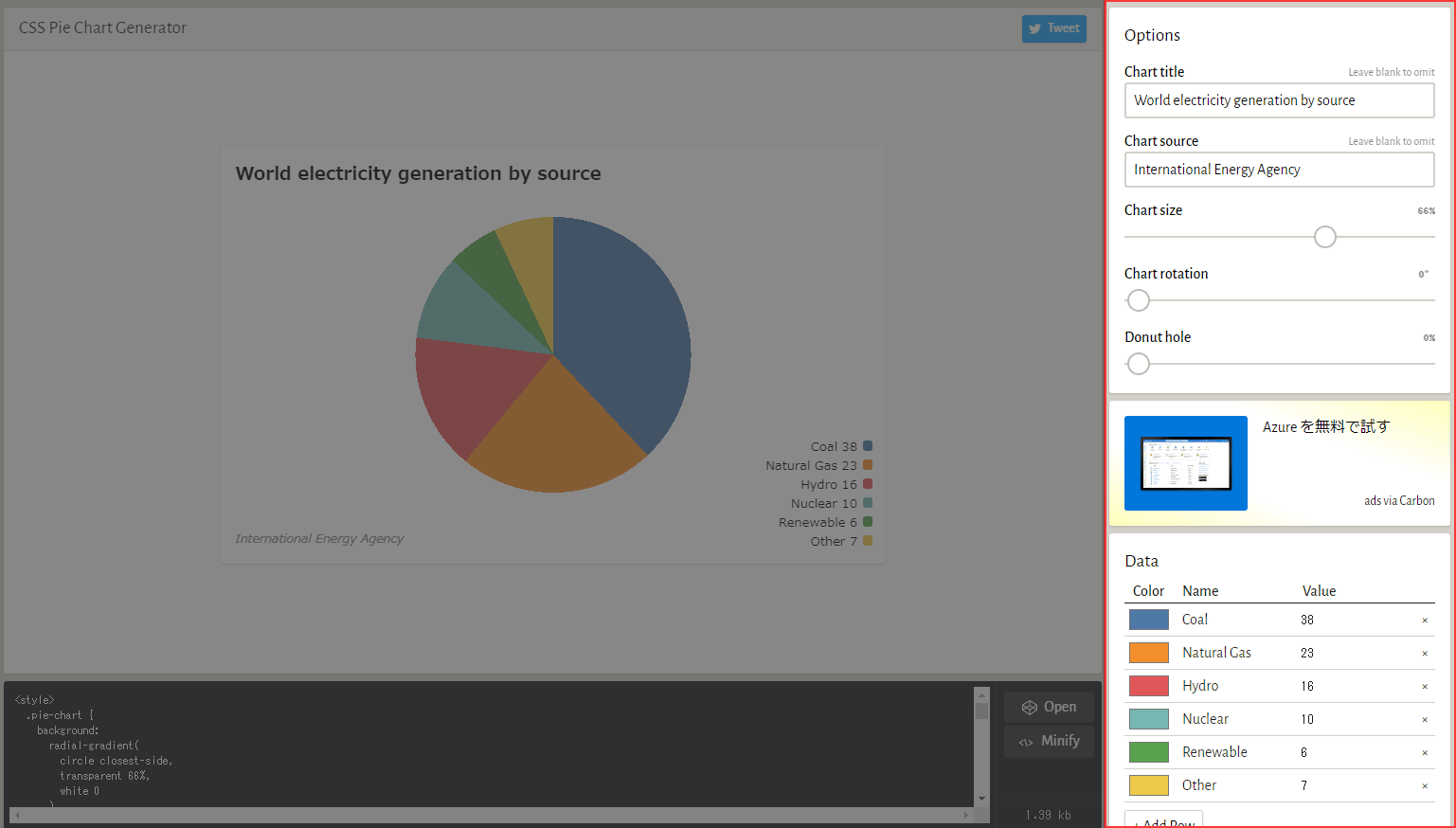
項目と値を入力するだけでcssによる円グラフのコードを作成してくれるwebサービス Css Pie Chart Generator Techmemo



円グラフ 棒グラフ 図解 デザイン集 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




D3 Js Cssでスタイルを指定する方法 Ux Bear ゆえっくま




Chart Js グラフを簡単に作れるjavascriptライブラリ さくらいらぼweb版 個人ブログ




デナリオープンソースでテーマのあるデザインシステムを再考する




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン



年6月 Applescriptの穴




Vue Js ライブラリ Vue Chartless を利用して円グラフと棒グラフを作成する Mebee




Chart Js グラフを簡単に作れるjavascriptライブラリ さくらいらぼweb版 個人ブログ




Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media




Charts Css 棒グラフや折れ線グラフ 円グラフを簡単に実装できるcssのフレームワーク 静岡県浜松市 ホームページ作成 Web制作 Satokotadesign




Javascript Chart Jsでグラフ描画にトライした話 Techracho テックラッチョ エンジニアの を に Bps株式会社




Css Of Ash Style Ash Creative




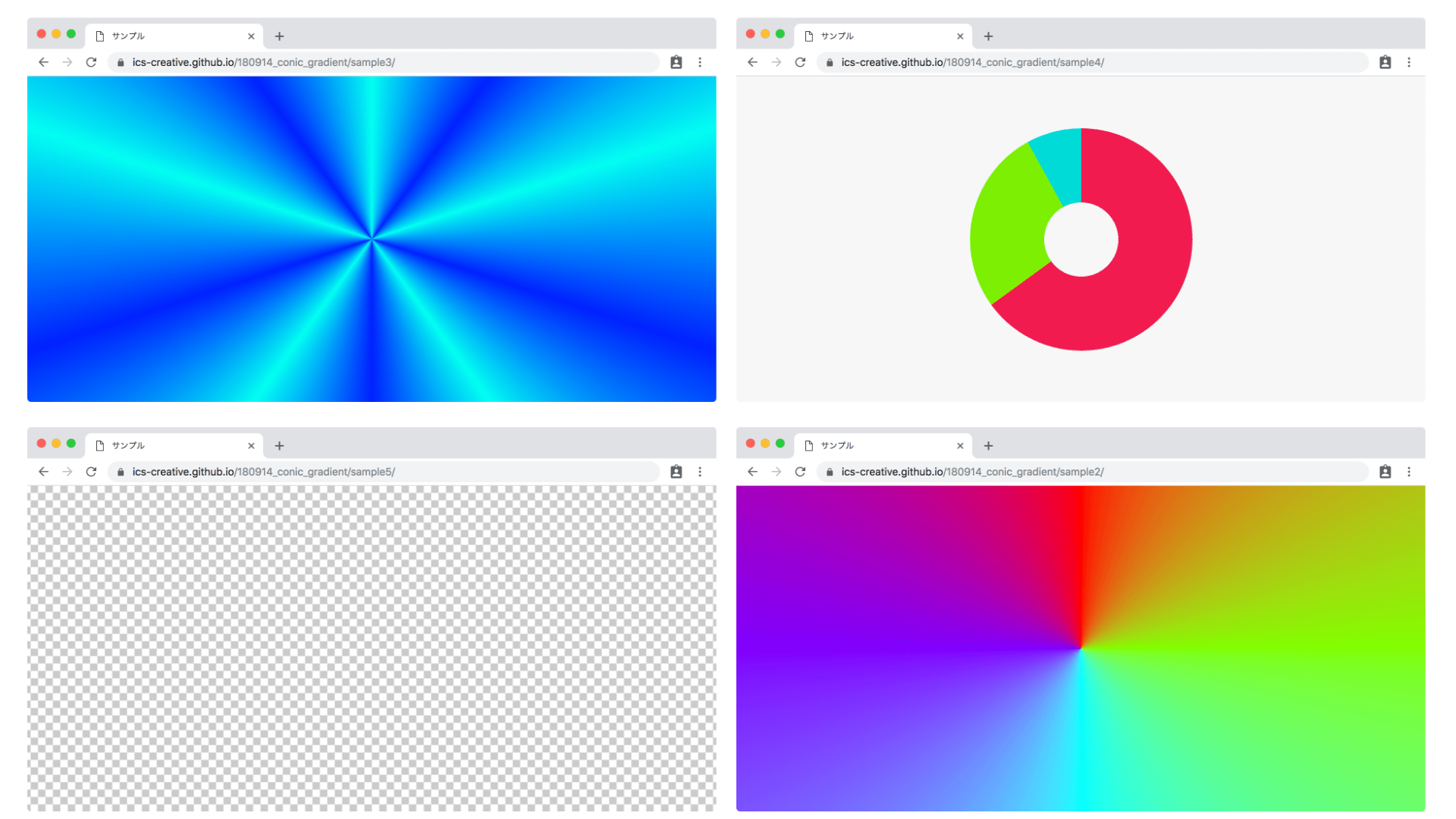
Chromeの最新機能が楽しいぞ Cssで円グラフや集中線が描けるconic Gradient入門 Ics Media




円グラフをcssのみで表現する Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




カンタンにsvgでグラフを実装出来るプラグイン Chartist Js 株式会社lig




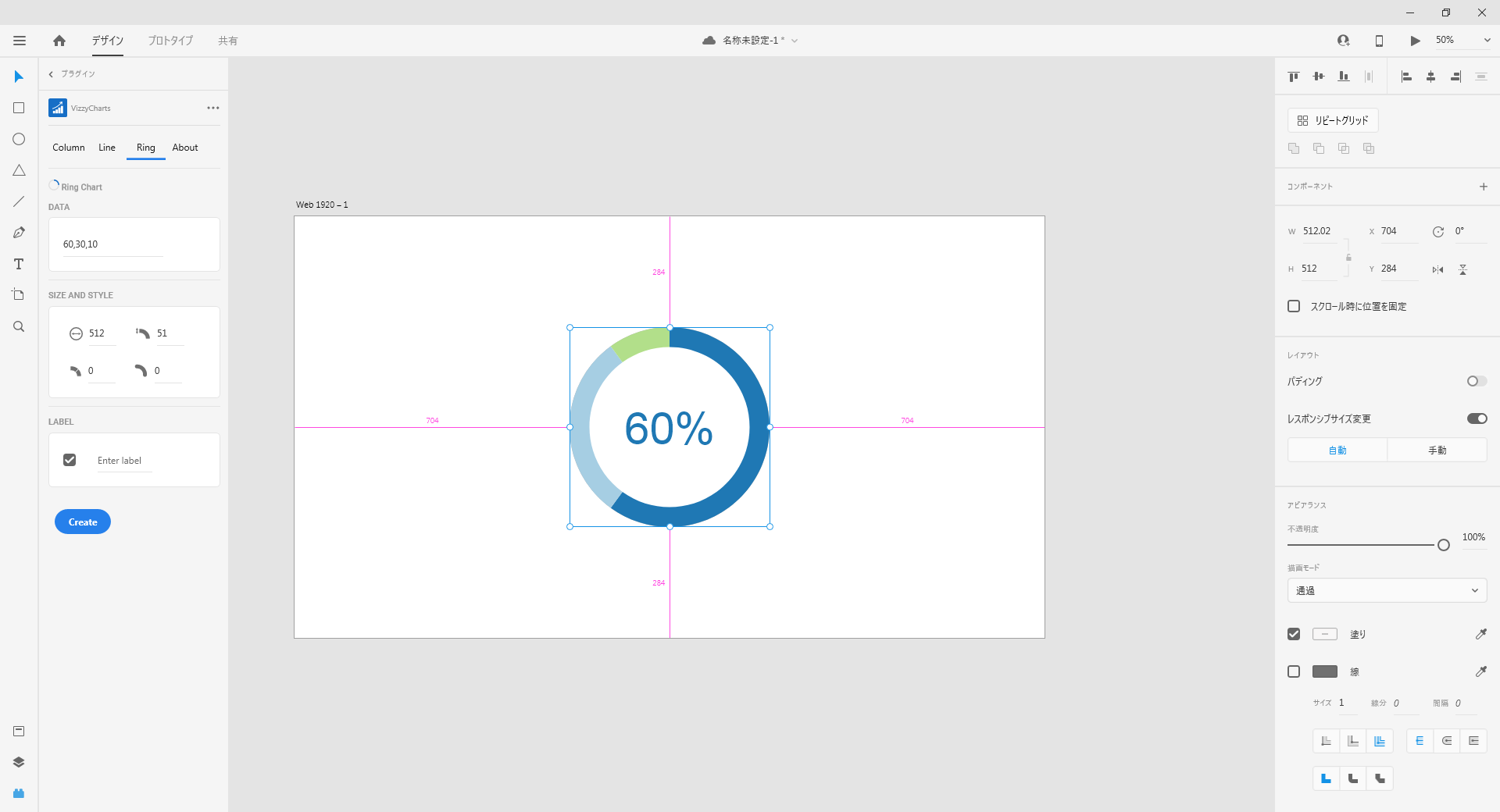
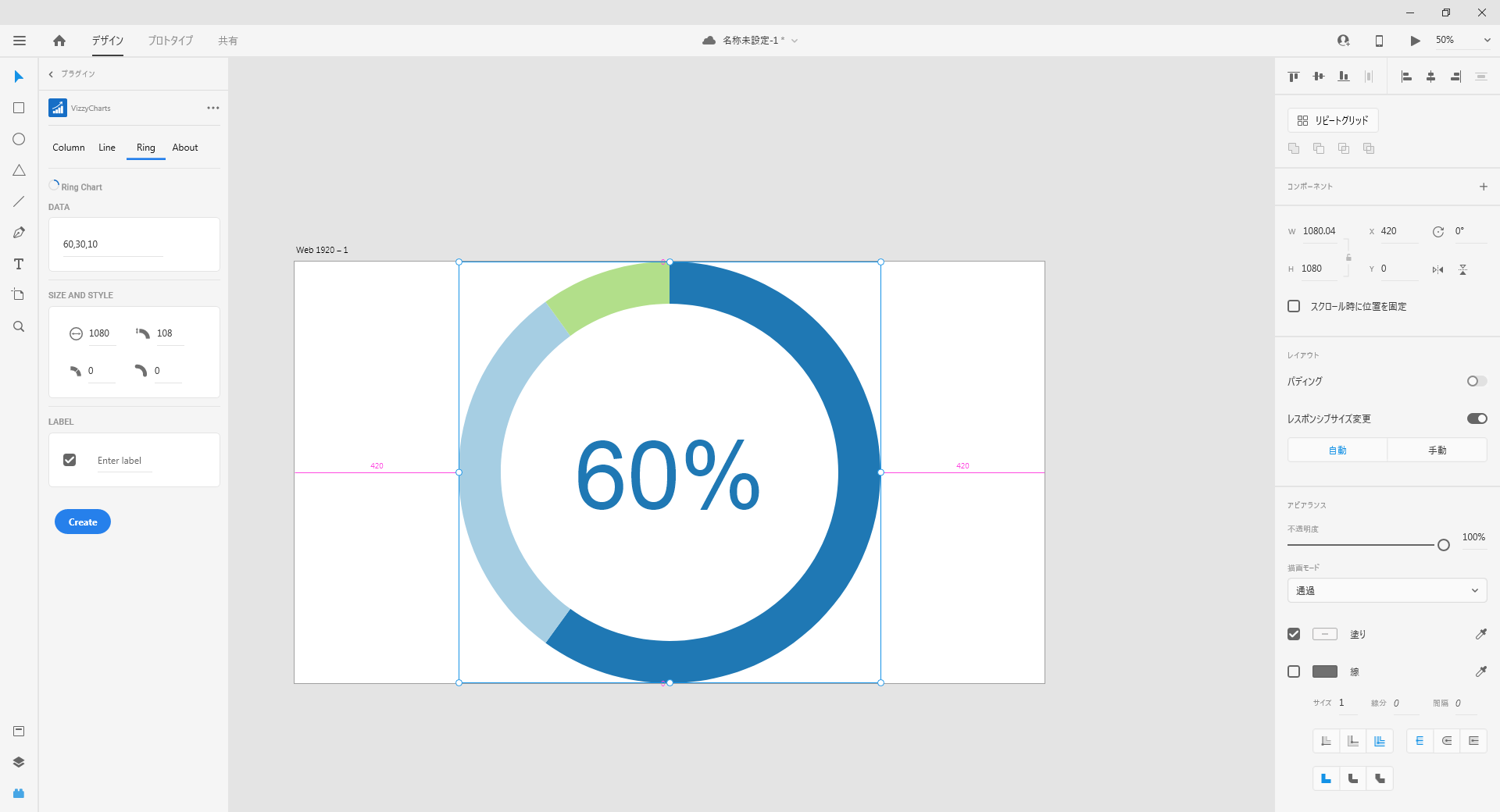
Adobe Xdの無料おすすめプラグイン8選 その マーカーネット株式会社




はなプロ Web技術 Tips紹介サイト




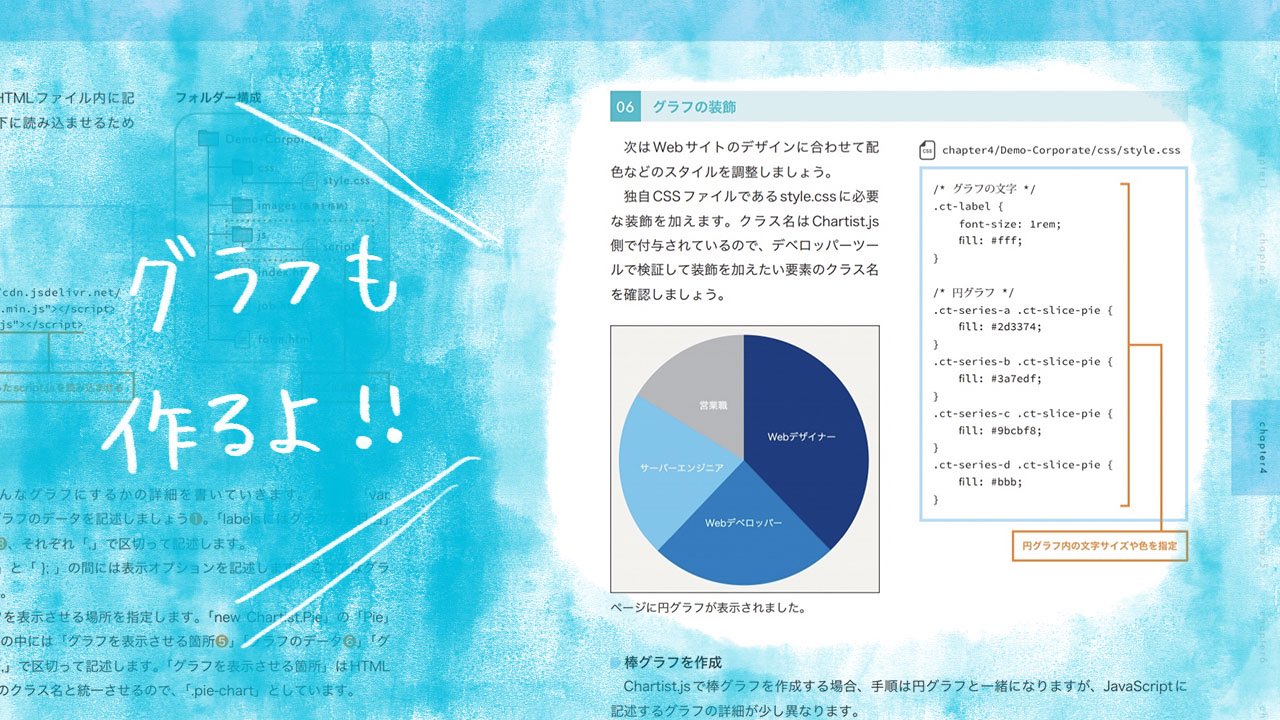
書籍執筆しました ほんの一手間で劇的に変わる Html Cssとwebデザイン実践講座 Webクリエイターボックス




Cssアニメーション Animationプロパティの使い方 よこのじ Work




Css 19 Http Archiveによるweb Almanac




より良いuiのためのwebアニメーション パフォーマンス Goodpatch Blog グッドパッチブログ




Javascript Chart Jsで複数のドーナツ型グラフを数値だけ変えて配置する方法 Teratail



Repeating Conic Gradient を使用してcssで集中線を作る Techmode



ウェブページにローディング画面を設置する方法




Css 19 Http Archiveによるweb Almanac




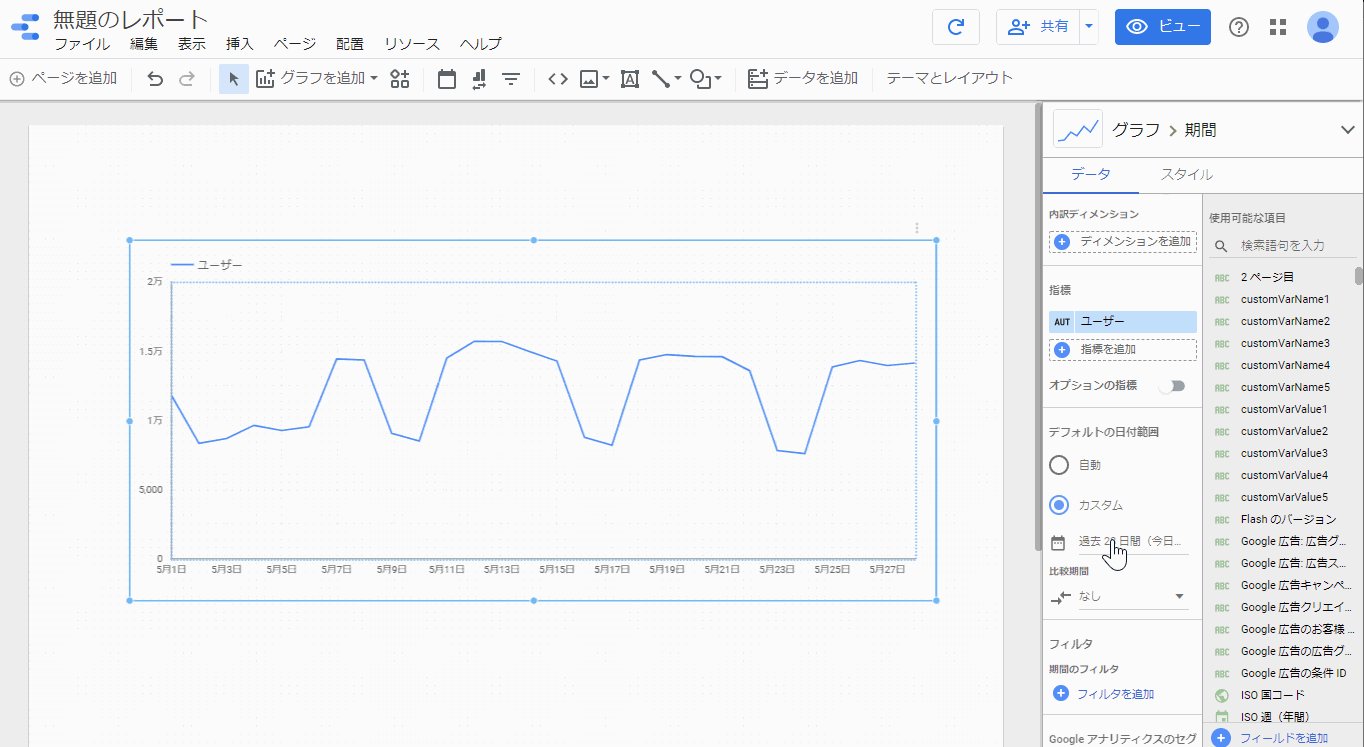
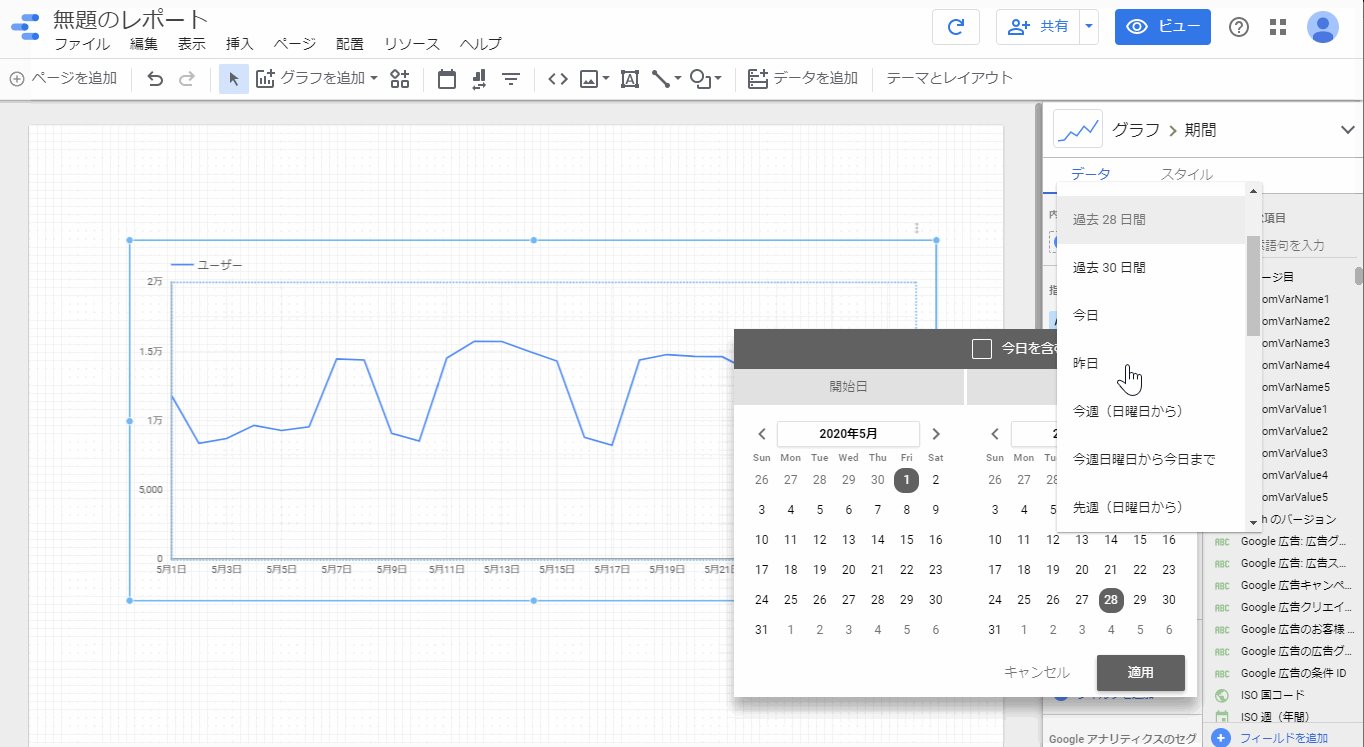
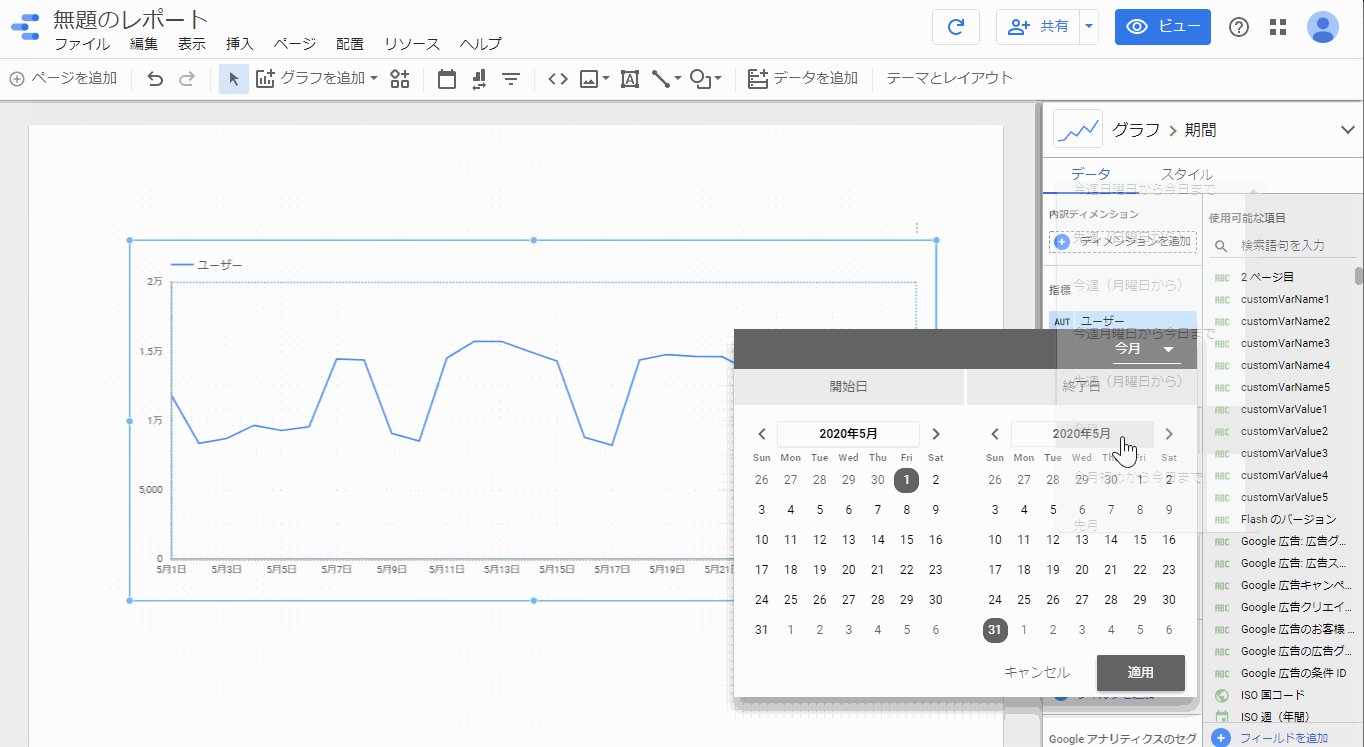
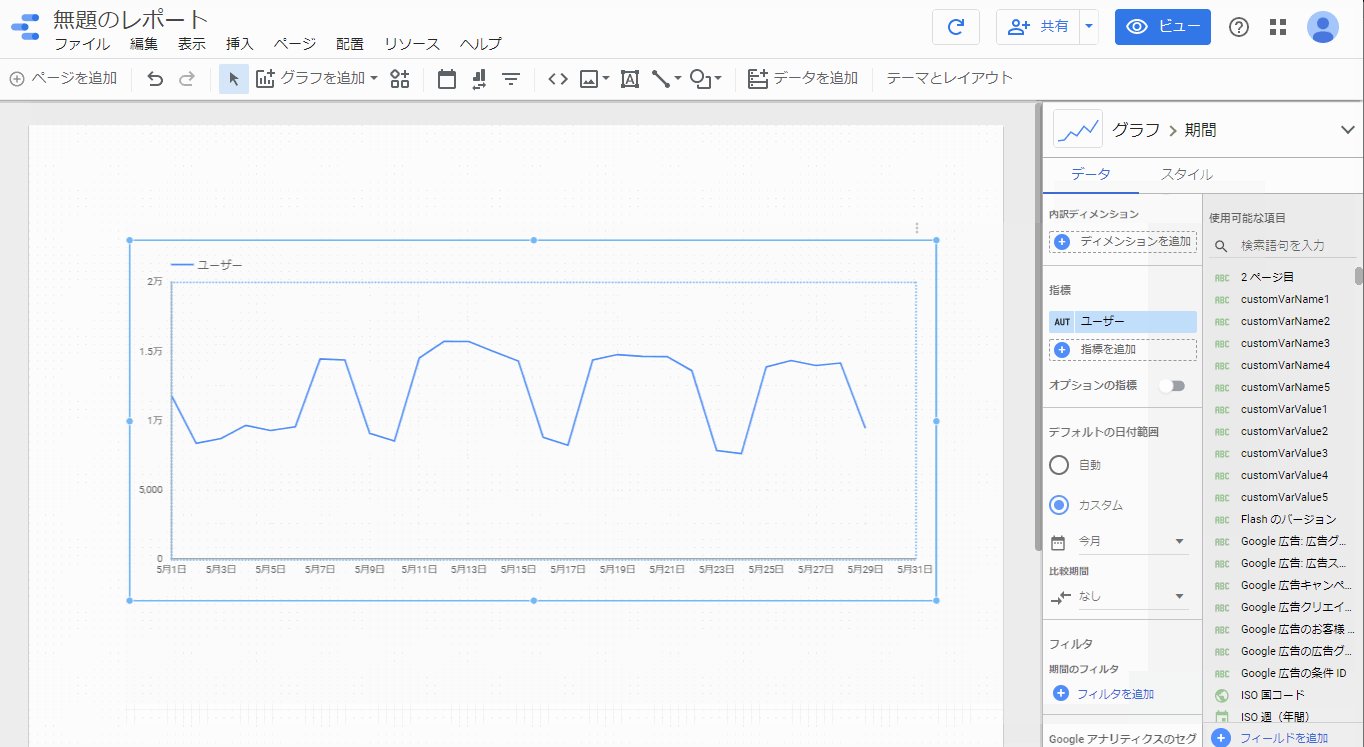
無料で使えるbiツール Googleデータポータル 使ってアクセス解析レポートを自動化してみよう 基本編 グラフ設定 ビジネスとit活用に役立つ情報




Kenjisugimoto Kenjisugimoto Com




Webクリエイター ボックス Javascriptのプラグインを使ってグラフの描画に挑戦 Javascriptについては一から説明しているわけではなく 用意してあるコードをカスタマイズしながら作成していきます Javascriptに触ったことない人でも大丈夫




Youtube動画の埋め込みとレスポンシブ対応させる方法 Aikawa Design Blog



記事




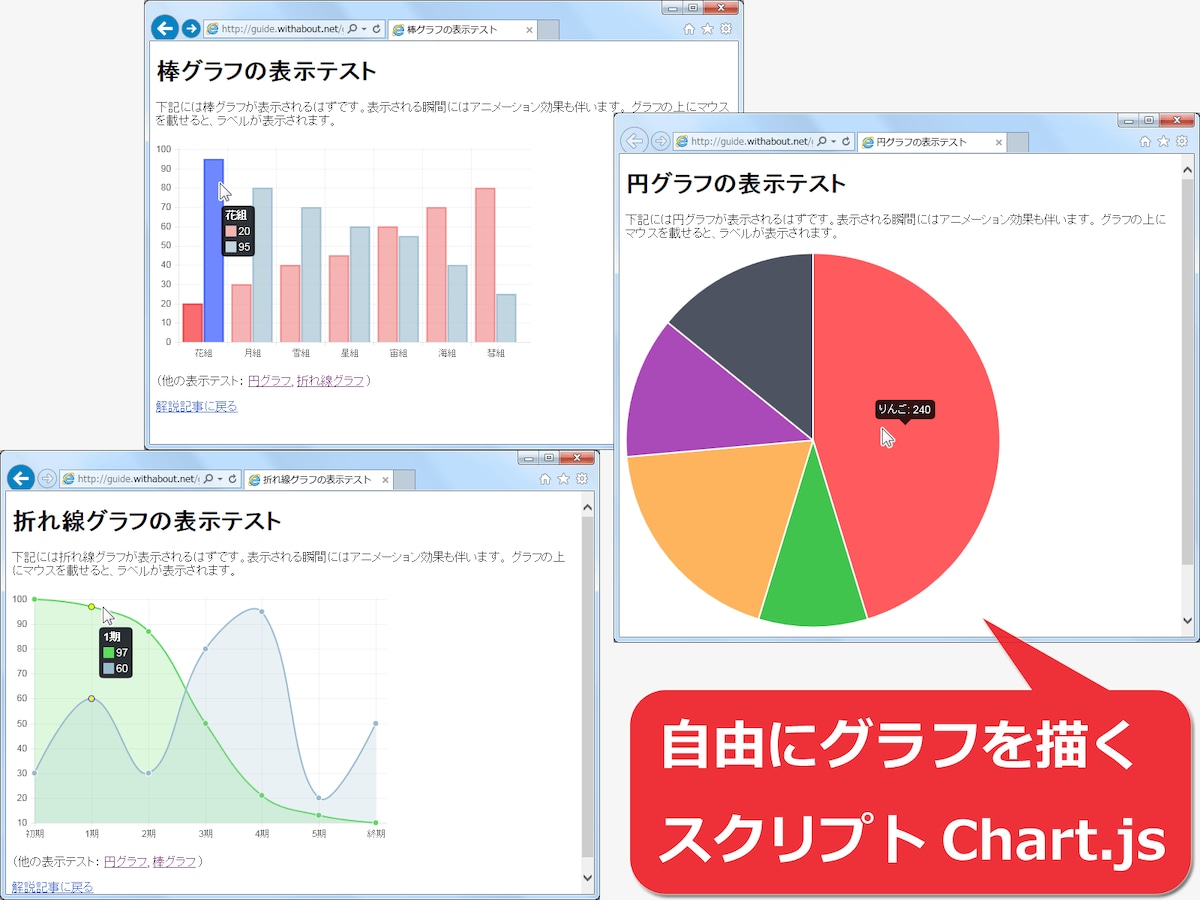
鮮やかなグラフを簡単に描画 Javascript Chart Js を使った動的なグラフ チャートの作り方 Ferret




ホームページを おしゃれ に エフェクトを導入する方法 ホームページ制作初心者向け 名古屋 東京のweb制作ならgrowgroup株式会社



Www Nic Ad Jp Iw11 Shee4 S01 01 Pdf




Javascript Chart Jsでグラフ描画にトライした話 Techracho テックラッチョ エンジニアの を に Bps株式会社




アニメーションやグラフ等 Svgを使ったjavascript Jqueryプラグイン11 Webクリエイターボックス




L Webデザイン グラフ系アニメーション15選 Dai Note




より良いuiのためのwebアニメーション パフォーマンス Goodpatch Blog グッドパッチブログ




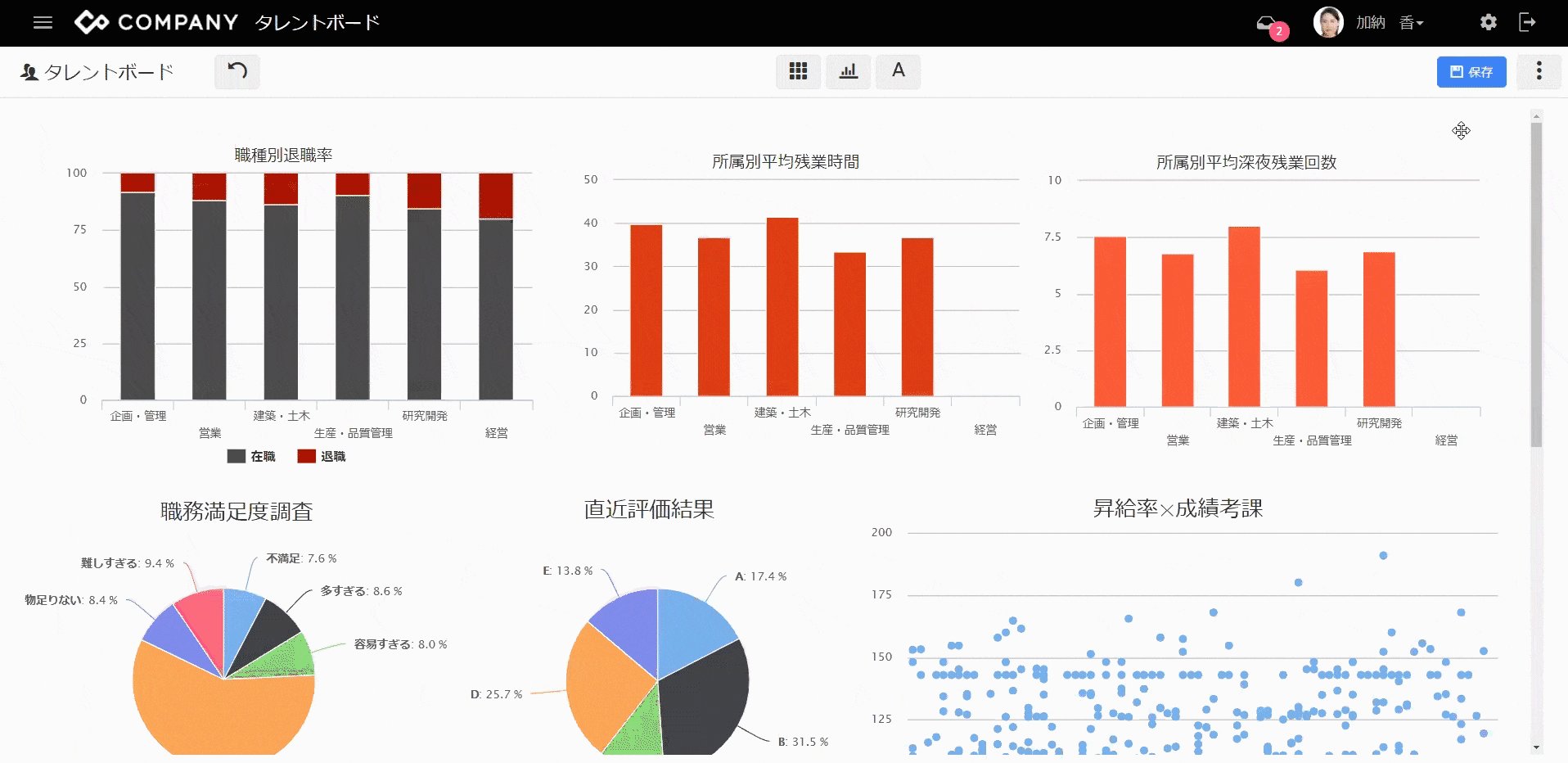
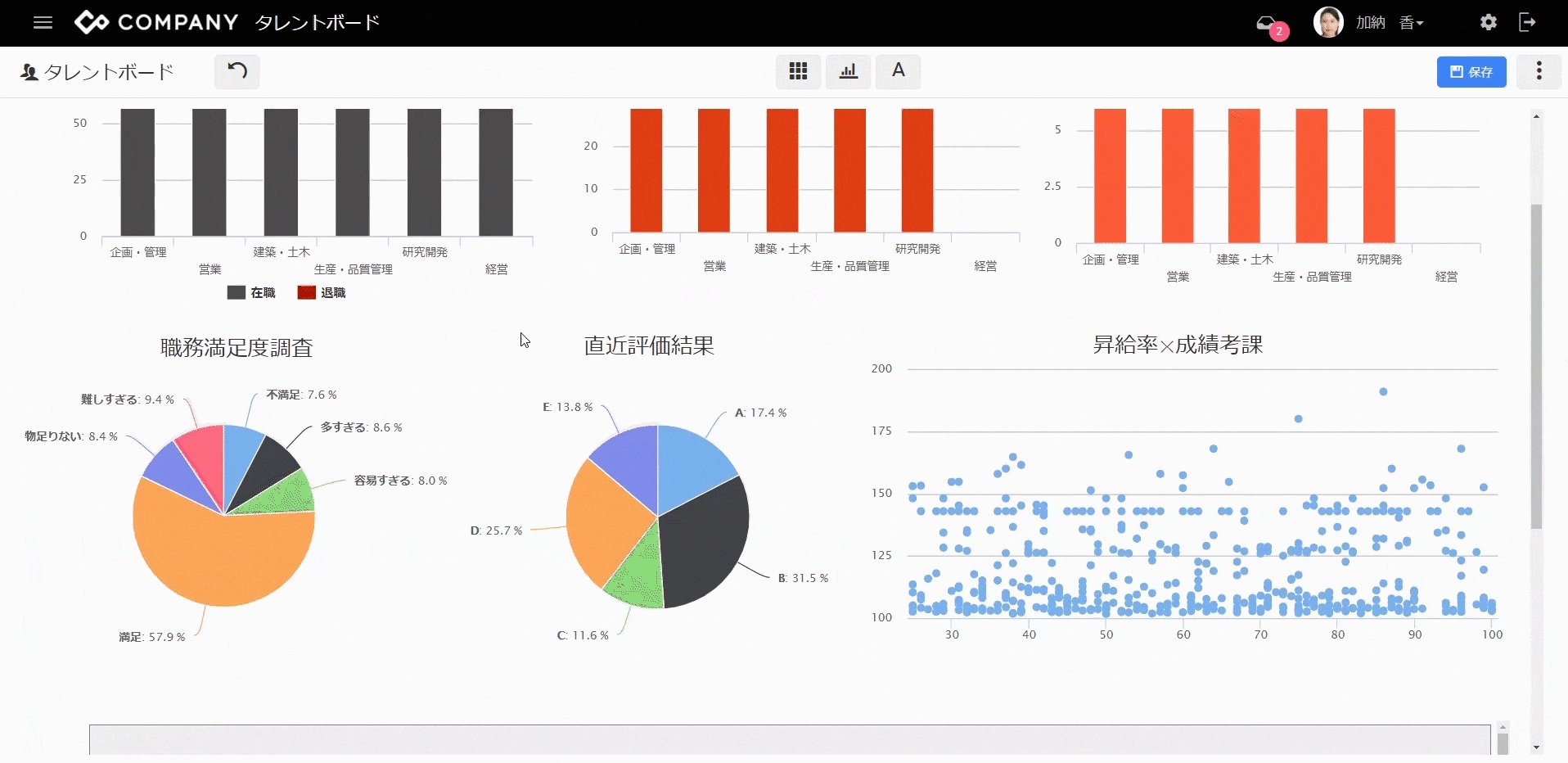
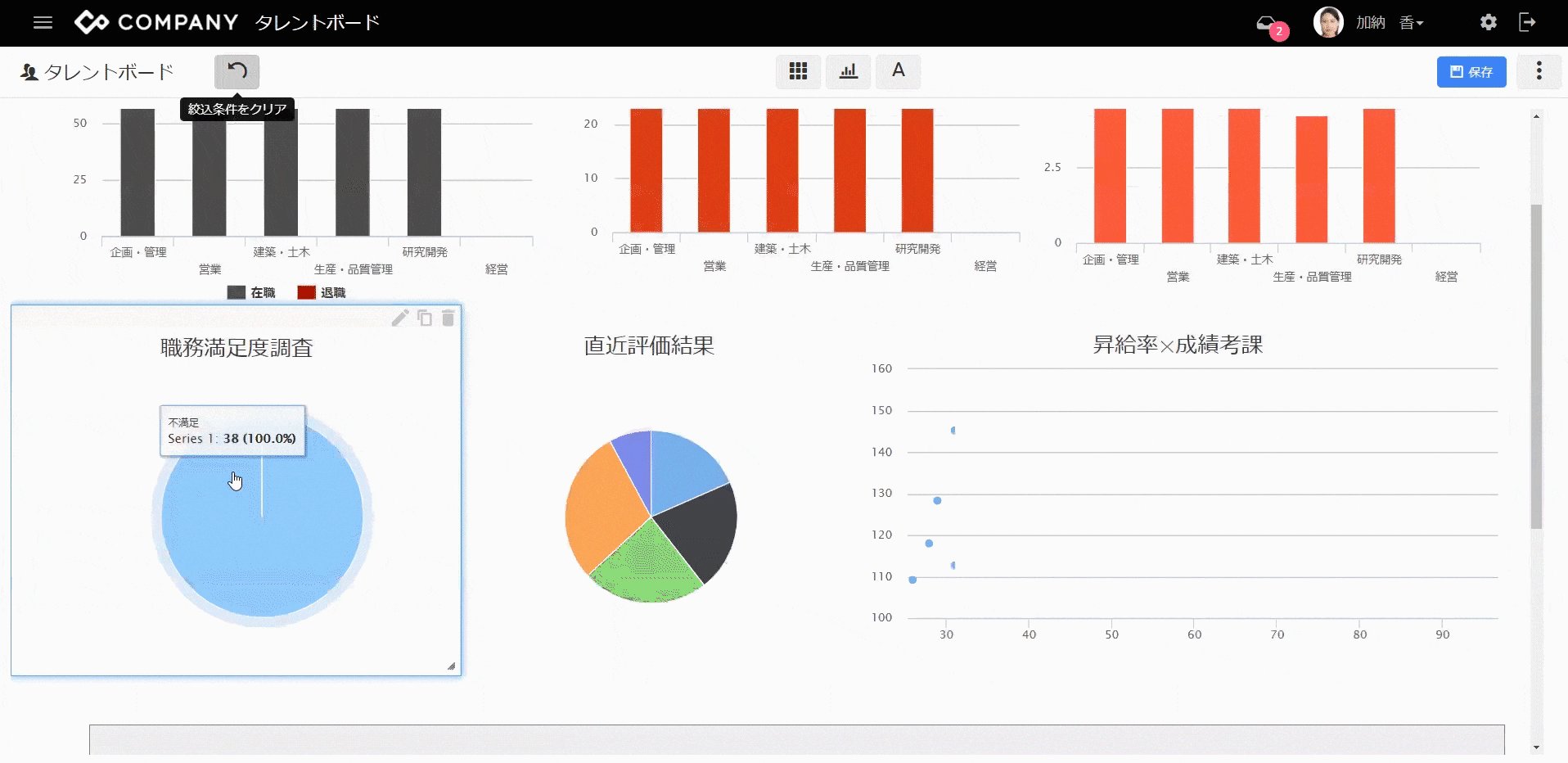
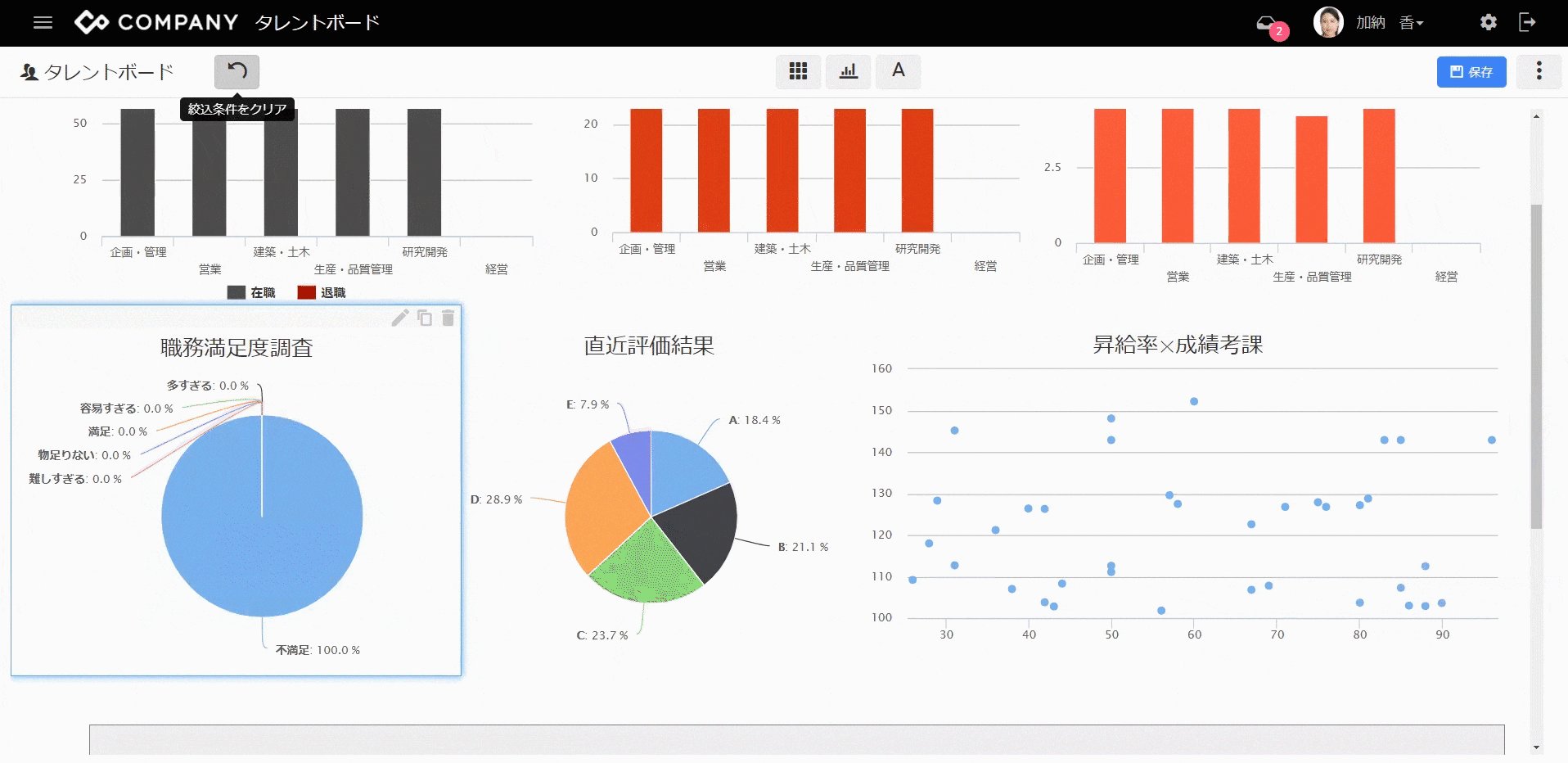
資料作成とおさらば 自在な分析軸でレポートを作成 Company要員分析システム




各ブラウザ対応 Ie Firefox Edge Safari Chromeのみcssを効かせる方法 静岡県浜松市 ホームページ作成 Web制作 Satokotadesign




Svgで円をアニメーションさせたい時のmemo Naoki Otsu




Css プロパティのアニメーション 開発ツール Mdn



Deshinon Com 19 03 06 Koseiteki Haikei Css




Amazon Co Jp 限定 ほんの一手間で劇的に変わるhtml Cssとwebデザイン実践講座 Dl特典 Css クラス名 チートシート Mana 本 通販 Amazon




Svgアニメーション1 動くwebデザインアイディア帳




Adobe Xdの無料おすすめプラグイン8選 その マーカーネット株式会社




Css Of Ash Style Ash Creative




Jquery 超簡単プラグイン Mixitup Js フィルタリングギャラリーの使い方 静岡県浜松市 ホームページ作成 Web制作 Satokotadesign



1




おしゃれな円グラフをhtml Cssのコピペで実装 アニメーションがすごい デシノン



1




Web開発を後押しする5つのjavascriptプロジェクト管理ライブラリ




鮮やかなグラフを簡単に描画 Javascript Chart Js を使った動的なグラフ チャートの作り方 Ferret




Svgで円をアニメーションさせたい時のmemo Naoki Otsu




プログレスバーを簡単に実装できるprogressbar Js Bagelee ベーグリー




Webクリエイター ボックス 2冊目の本 ほんの一手間で劇的に変わるhtml Amp Cssとwebデザイン実践講座 が2月日に発売されます 本日から少しずつ内容を紹介していきます T Co Cc2rn3j911 T Co Gfzvyhqlsh Twitter




Ascii Jp アニメーションつき円グラフを簡単実装 Circliful




Amazon Co Jp 限定 ほんの一手間で劇的に変わるhtml Cssとwebデザイン実践講座 Dl特典 Css クラス名 チートシート Mana 本 通販 Amazon




Chromeの最新機能が楽しいぞ Cssで円グラフや集中線が描けるconic Gradient入門 Ics Media




Blog ブログ ブログ Css Css 21 05 27 何を使えばいい フォントサイズの単位 Px Em Remの使い方 Css 21 05 25 Css 画像ホバーしたときに浮き上がる 裏返す効果をつける方法 Css 21 05 24 Selection テキストを選択したとき




Css 画像ホバーしたときに浮き上がる 裏返す効果をつける方法 静岡県浜松市 ホームページ作成 Web制作 Satokotadesign




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Cssで作るローディングアニメーション40選 待ち時間を楽しくするテクニック フォトピザ




Javascript Javascript Chart Js 1ページ複数の円グラフ設置 Teratail




Cssだけでドーナツグラフをつくってプログレスを表現する Menta 教えたい人 と 学びたい人 のメンタープラットフォーム




画像とjqueryだけでグラフにアニメーションをつけてみた Techracho テックラッチョ エンジニアの を に Bps株式会社




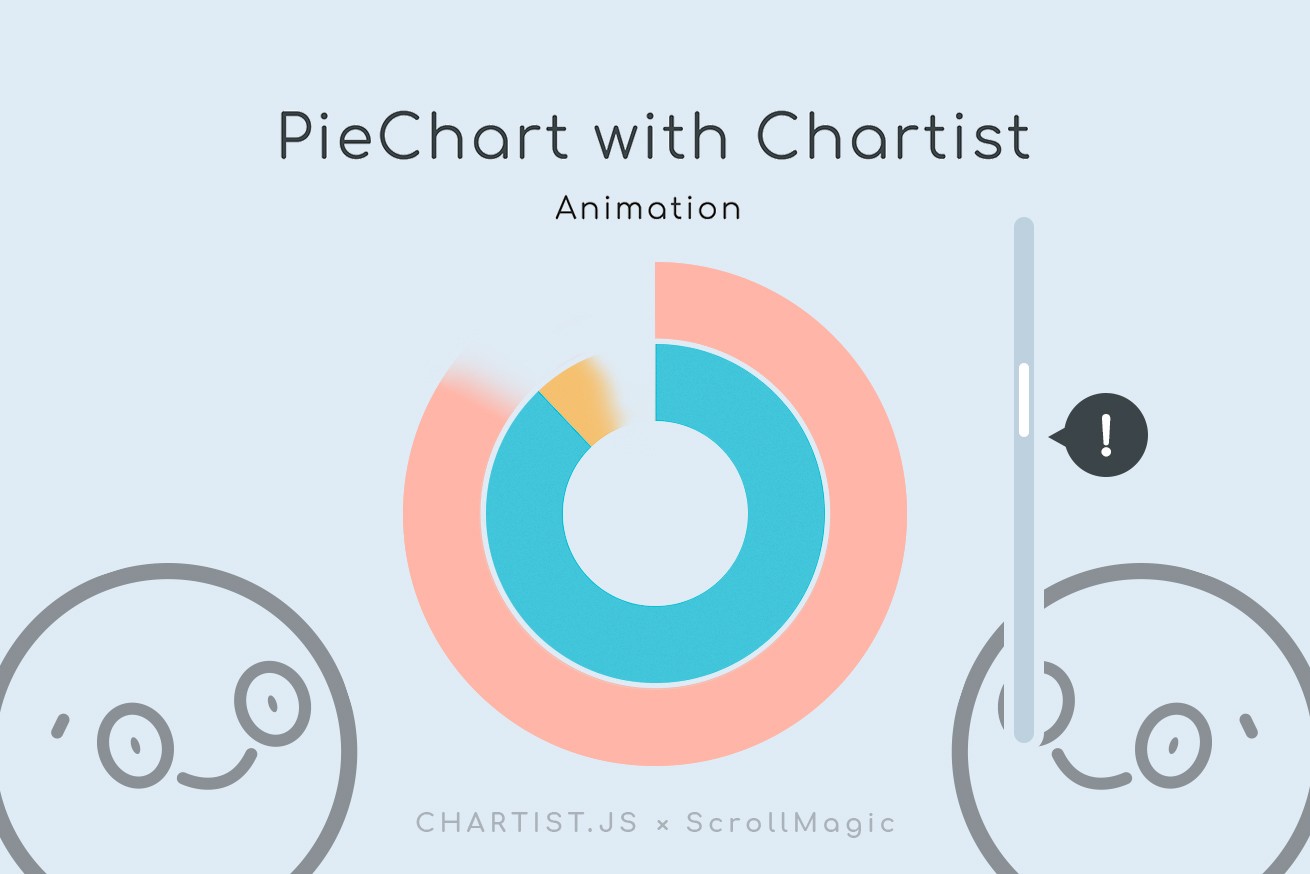
Chartist Jsとscrollmagicを使ってスクロール到達時のアニメーションを実装してみた 株式会社lig




Chart Jsでアニメーションするグラフを作ってみた デザインスタジオドアーズ 東京 名古屋




コピペでできるhtmlとcssの背景と基本のデザインテンプレ Dub Design




フッター アーカイブ デシノン




Css Iframeのスクロールバーを非表示にする One Notes




Chromeの最新機能が楽しいぞ Cssで円グラフや集中線が描けるconic Gradient入門 Ics Media




Ascii Jp アニメーションつき円グラフを簡単実装 Circliful




楽天ブックス 動くwebデザインアイディア帳 久保田涼子 本




Chart Jsで折れ線 円 棒グラフを簡単に表示する方法 ホームページ作成 All About




Createjsで円グラフのアニメーション はなプロ




Paypayフリマ 裁断済 動くwebデザインアイディア帳 Jquery Cssアニメーションの初心者でもコピペで動く




Html Cssの記事一覧 Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介



1



Webサイトのヘッダー フッター用アイデア満載 コピペできるhtml Cssスニペット48個まとめ ためになるデザインブログまとめ




初心者向け Jqueryのanimate の使い方サンプル付きでを解説 でざなり




来年こそはsvgを活用してみよう 絶対使いたくなるサンプル37個




より良いuiのためのwebアニメーション パフォーマンス Goodpatch Blog グッドパッチブログ




項目と値を入力するだけでcssによる円グラフのコードを作成してくれるwebサービス Css Pie Chart Generator Techmemo




初心者も使えるcssアニメーションの基本




Chart Jsのグラフを画面に表示されたときに起動させる方法 株式会社torat 東京都中央区のweb制作会社



No comments:
Post a Comment